El diseño web ha avanzado mucho en los últimos años. La creatividad y la tecnología son las dos industrias que se mueven más rápido en el mundo, por lo que no sorprende que surjan constantemente nuevas tendencias y técnicas de diseño web. Estas son las tendencias de diseño web más destacadas de 2021:
Índice de contenidos

1. Modo Oscuro
El modo oscuro es una excelente manera de agregar un toque moderno y elegante a cualquier sitio web. Además de permitir a los diseñadores jugar con elementos más creativos, como pasteles y neón, dos de las grandes tendencias de diseño gráfico de 2020. Se ha demostrado que el modo oscuro es mejor tanto para la duración de la batería como para la reducción de la fatiga visual, ya que las pantallas emiten menos luz azul.
Además de ser elegante y agradable a la vista, el modo oscuro es ideal para aumentar el contraste y hacer que los elementos de diseño sean más visibles.
Otra de las opciones importantes para destacar es la posibilidad de pasar al modo oscuro mediante un interruptor o switcher de modo oscuro, de tal modo que se puede alternar y adaptarse a visión más cómoda.
EJEMPLOS:

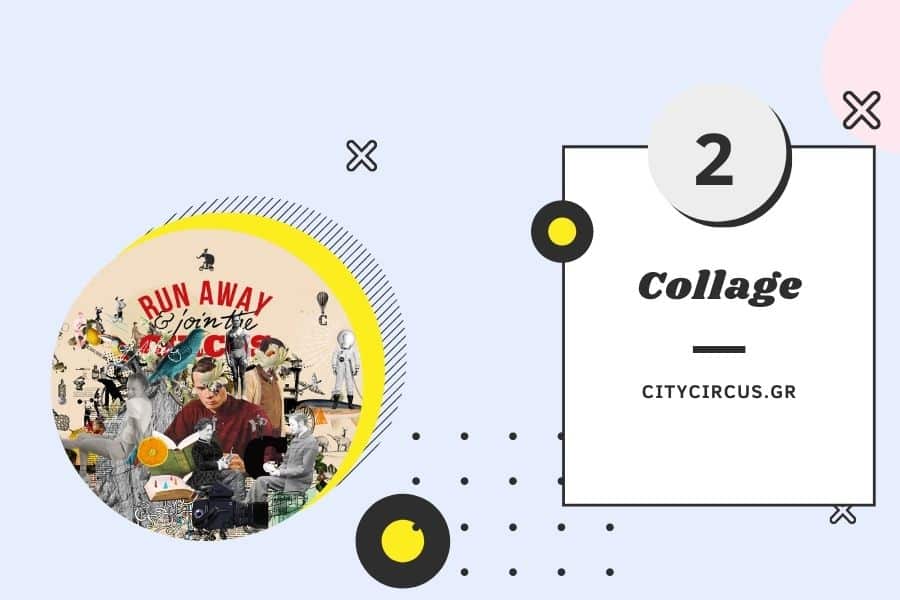
2. Collage
El collage fue una de las tendencias más importantes que se apoderó del panorama del diseño gráfico y las redes sociales durante el año pasado, y rápidamente se popularizó en el mundo del diseño web. El estilo de medios mixtos volvió a ser el centro de atención gracias a los artistas digitales y los influencers de las redes sociales, y también fue adoptado por muchas marcas y diseñadores web, incluidos Chobani, City Circus y Urban Outfitters.
El collage consiste en mezclar medios como fotos, ilustraciones, gráficos, motion y texto para crear una estética inspiradora y llamativa.
Ahora que se ha trasladado al ámbito digital, la tendencia del collage ha evolucionado hacia medios mixtos como el collage animado, fuentes decorativas grandes, texturas artísticas (como trazos de pincel) e incluso texto animado distorsionado, que generan resultados increíblemente únicos.
EJEMPLOS:

3. Anti-Diseño
¡Esta tendencia no es para todos!
Si 2020 nos ha enseñado algo, es tirar todas las reglas y expectativas por la ventana. El anti-diseño es una tendencia impulsada por el resurgimiento del brutalismo en 2019, y el estilo controvertido se ha filtrado más recientemente en los ámbitos de las redes sociales y la cultura pop, así como en el diseño web y gráfico.
Se define ‘crudo’, ‘sin complejos’ e incluso ‘espantoso’, el movimiento anti-diseño se trata de abrazar el caos y la fealdad en protesta por los estándares tradicionales del ‘buen’ diseño. Presenta diseños experimentales y asimétricos, exageración, distorsión, capas y elementos tradicionalmente ‘feos’, lo que significa que ciertamente no es del agrado de todos. Pero si eres alguien a quien le gusta destacar entre la multitud, ¡no se puede negar que un sitio web anti-diseño es una herramienta muy efectiva para hacer precisamente eso!
EJEMPLOS:

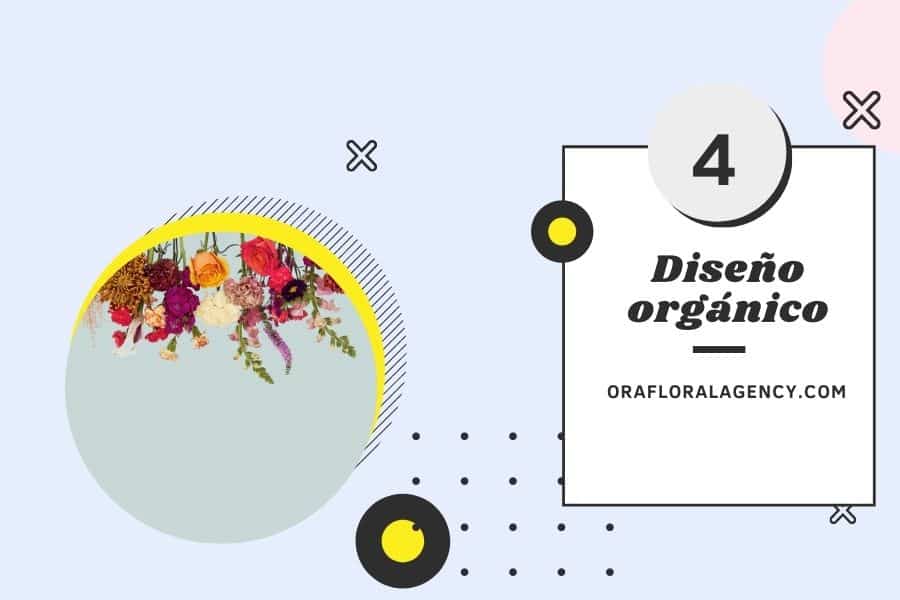
4. Diseño orgánico
Una de las tendencias de diseño más importantes de 2020, el diseño orgánico se trata de usar la naturaleza y el mundo que nos rodea como inspiración. Si bien se ve con frecuencia en el diseño de productos, el diseño de interiores y el diseño gráfico, esta tendencia ahora también está comenzando a ganar impulso en el mundo del diseño web.
La tendencia del diseño orgánico está influenciada por un mayor enfoque en la sostenibilidad y el medioambiente con colores cálidos y terrosos, formas naturales y texturas orgánicas crudas, como se ve en estos sitios web:

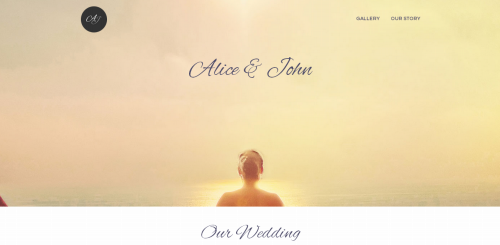
5. Ilustración
La ilustración ha explotado absolutamente en el diseño gráfico, las redes sociales y el diseño web. Muchas marcas, empresas y creadores se están dando cuenta de la popularidad de la ilustración y el arte digital, y muchos ahora integran elementos dibujados a mano en los diseños de sus sitios web.
Siguiendo con el diseño orgánico, las ilustraciones son excelentes para agregar un toque astuto y auténtico a su diseño web y darle a su sitio web una sensación de bienvenida.
EJEMPLOS:

6. Experiencias
La funcionalidad del sitio web siempre ha sido un aspecto clave del diseño web. Sin embargo, junto con los tiempos de carga rápidos, la velocidad de la página y el diseño compatible con dispositivos móviles, un mayor enfoque en la inclusión y la accesibilidad ha creado una creciente necesidad de que el diseño web tenga en cuenta las necesidades de las personas con discapacidades y haga que los sitios web sean accesibles y funcionales para todos.
Optimizar su sitio web para que sea más funcional, accesible e inclusivo no solo es bueno para el servicio al cliente, también aumenta la conversión, impulsa su SEO y extiende el alcance de su audiencia.
Algunas formas de hacer que su sitio web sea más inclusivo y accesible incluyen:
- Creando un fuerte contraste de color entre el texto y los fondos;
- Agregar indicadores de enfoque, como el contorno rectangular que aparece alrededor de los enlaces cuando se usa la navegación por teclado;
- Usar etiquetas e instrucciones con campos de formulario en lugar de texto de marcador de posición de contexto bajo;
- Uso de etiquetas alt funcionales para imágenes;
- Con un texto fácil de entender, sencillo y sin jerga.
EJEMPLOS:

7. Motion & Storytelling
Se ha demostrado que el contendido en motion es lo más trend, por lo que no sorprende que el movimiento también se haya convertido en una gran tendencia en el diseño web. Utilizado en todas partes, desde sitios web boutique hasta las páginas de consultorías, el movimiento y la animación en el diseño web es una forma sencilla de hacer que una página web ordinaria sea más emocionante y atractiva.
De manera similar, muchas marcas y empresas han comenzado a agregar más elementos interactivos a sus sitios web, incluidos cuestionarios, juegos, encuestas y sondeos. Un gran ejemplo es Estee Lauder, cuyo sitio web presenta un juego de arcade interactivo llamado ‘ THE ANRCADE ‘, una búsqueda futurista enfocada en ganar ‘puntos de poder que generen jóvenes’ para promover su crema Advanced Night Repair.
EJEMPLOS:

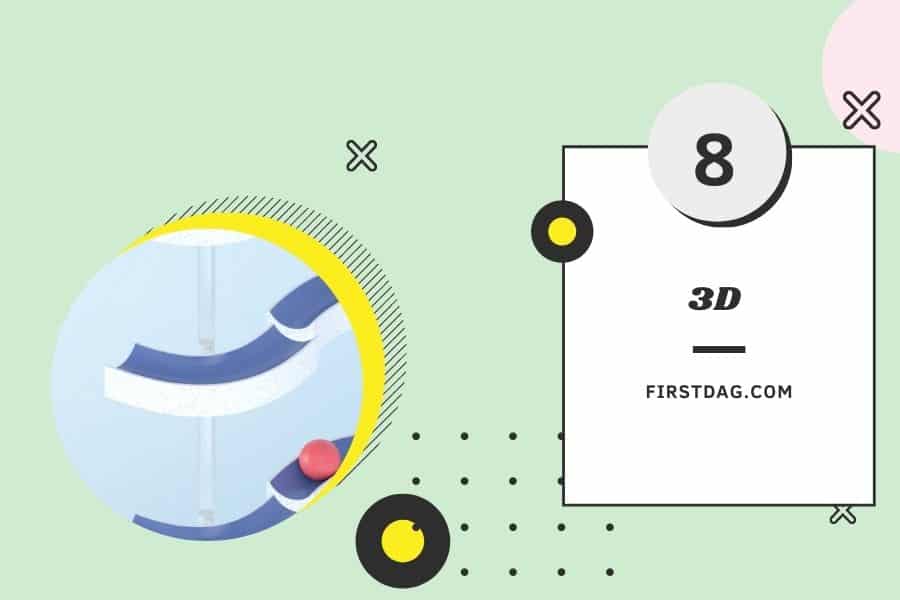
8. 3D
Los patrones y elementos geométricos se utilizan con frecuencia en el mundo del diseño web moderno, incluidas las formas planas clásicas como polígonos, diamantes, rectángulos, triángulos y el rombo ocasional. Y ahora para enfoque más moderno se utiliza formas 3D, objetos flotantes y líneas de cuadrícula visibles.
.Combina el movimiento surrealista con objetos realistas, creando un efecto futurista fascinante, un estilo popularizado por el movimiento giratorio suspendido que se usa a menudo en publicidad de tecnología para mostrar nuevos productos. Es perfecto para agregar distintas capas o dimensión a un diseño web, para garantizar que web cautive a sus visitantes.
En contraste con la naturaleza compleja de los objetos flotantes y en 3D, el uso de líneas de cuadrícula simples, bordes y otros elementos estructurales también se ha convertido en un estilo de tendencia en el espacio del diseño web, como en estos sitios web:

9. Animación rotativa - parallax
Se trata de un efecto que al entrar en una web, hacer scroll el fondo parece moverse a una velocidad distinta que el contenido.
Además de ser una adición divertida la animación rotativa o parallax al realizar el desplazamiento se convierte en parte integral de los diseños. Ya sea que se realice el desplacamiento horizontal o vertical, agregan una acción ágil a un sitio web y son una excelente manera de presentar información, tal y como se muestra en las siguientes web:

10. Videos incrustados
Dado que la mayoría de las personas tienen acceso a velocidades de Internet más rápidas, las experiencias web multimedia están apareciendo en todas partes. La combinación de imágenes, texto, video y audio hace que la experiencia del usuario sea enriquecedora.
Para que esta experiencia sea exitosas hay que tener en cuenta algunas pautas:
- Priorizar la simplicidad al combinar movimiento y audio. Demasiadas actividades pueden distraer o abrumar a las personas con trastornos cognitivos.
- Utilizar cuidadosamente diferentes formatos de medios como una forma de maximizar la accesibilidad del contenido.
- Incluir subtítulos y transcripciones para todos los archivos multimedia pregrabados.
- Incluir texto alternativo para las imágenes y acompañarlas con texto descriptivo más extenso.
- Asegúrarse de que todo el texto esté hecho con HTML en lugar de renderizado dentro de imágenes.
- Evitar la reproducción automática de contenido de video o movimiento: en su lugar, proporcionar un botón de «reproducción» claro que facilite al usuario la opción de reproducir y pausar el contenido.
El uso de multimedia de manera eficaz y accesible conlleva la responsabilidad de abordar una variedad de factores.
EJEMPLOS:
Espero que lo has encontrado útil este articulo y lo puedas tener estas "trend" de diseño web en tus futuros proyectos. Si tienes alguna duda o sugerencia, espero tus comentarios.
















Discussion about this post